Hello friends and welcome to TG Gyan. Today I will show you how to add a download button to a blogger blog post. In the world of internet, millions of websites and blogs are updated and published daily. These blogs and websites include Android apps, pc tools, The download link of many files like Movies and Songs is given. You must have seen that you use the download button to download on such a website. Do you also want to put a download button on your blog?
If you are writing such a post in your blog. To which the download button needs to be added. So this article will help you a lot, How to put download button in blog post?
How To Add Download Button In Blog Post
- Go To Blogger >> Select Theme >> Select Edit HTML.
- Click anywhere inside the code area and press Ctrl + F keys to open the search box.
- Now, Search for ]]</b:skin> tag and paste below code just above of this tag.
/* download and demo codes */.button{list-style:none;text-align:center;margin:10px!important;padding:10px!important;font-size:14px;clear:both;display:inline-block;text-decoration:none!important;color:#FFF!important}.button ul {margin:0;padding:0}.button li{display:inline;margin:5px;padding:0;list-style:none;}.demo,.download{padding:12px 15px!important;color:#fff!important;font-weight:700;font-size:14px;font-family:Open Sans,sans-serif;text-align:center;text-transform:uppercase;border-radius:3px;opacity:.95;border:0;letter-spacing:2px;transition:all .2s ease-out}.demo {background-color:#3498DB;}.download {background-color:#1ABC84;}.demo:hover {background-color:#60B8F4;color:#fff;border-bottom:2px solid #3498DB; opacity:1;}.download:hover {background-color:#49DDAA;color:#fff;border-bottom:2px solid #1ABC84;opacity:1;}.demo:before {content:'\f135';display:inline-block;font-weight:normal;vertical-align:top;margin-right:10px;width:16px;height:16px;line-height:24px;font-family:fontawesome;transition:all 0.5s ease-out;}.download:before {content:'\f019';display:inline-block;font-weight:normal;vertical-align:top;margin-right:10px;width:16px;height:16px;line-height:24px;font-family:fontawesome;transition:all 0.5s ease-out;}
- Click Save Theme.
- Open Blogger Dashboard And Open The Post In Which You Want To Add download button.
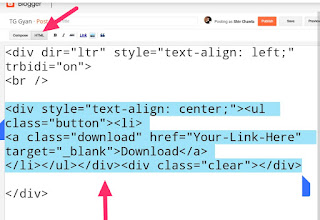
- Now Go To HTML >> And in the post where you want to add the download button, paste the code below.
<div style="text-align: center;"><ul class="button"><li><a class="demo" href="YOUR-LINK-HERE" target="_blank">DEMO</a></li><li><a class="download" href=" YOUR-LINK-HERE" target="_blank">DOWNLOAD</a></li></ul></div><div class="clear"></div>