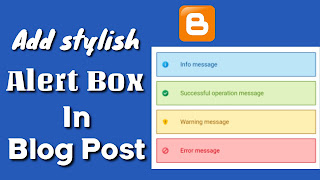
A notification box or alert box or message box is a great way to notify the user of different types of messages, such as: alert, error, success, warning and general information notification.
So today I will teach you how to give information like alert, error, success, warning in any post in your blog or website, then you can add a special alert box for it so that users will be able to see and read better. Which will make your article look more attractive.
How To Add Alert Box in Blog Post
- Go To Blogger >> Select Theme >> Select Edit HTML.
- Click anywhere inside the code area and press Ctrl + F keys to open the search box.
- Now, Search for ]]</b:skin> tag and paste below code just above of this tag.
/*Alert Box By Tggyan.in*/body{font-family:Arial, Helvetica, sans-serif;font-size:13px;}.info, .success, .warning, .error, .validation {border: 1px solid;margin: 10px 0px;padding:15px 10px 15px 50px;background-repeat: no-repeat;background-position: 10px center;}.info {color: #00529B;background-color: #BDE5F8;background-image: url('https://1.bp.blogspot.com/-1CXoRm1kT6E/XvYnCO81zdI/AAAAAAAALYc/yTivOHEnJ5EsJHBspaVBez6zEOYjMSMgwCK4BGAsYHg/s16/icons8-info-16.png');}.success {color: #4F8A10;background-color: #DFF2BF;background-image:url('https://1.bp.blogspot.com/-xy3itx4sXgE/XvYnB_uYdgI/AAAAAAAALYY/0ufeMpnjvIoZYxVreRu3H8GKkh-7TOxjwCK4BGAsYHg/s16/icons8-ok-16.png');}.warning {color: #9F6000;background-color: #FEEFB3;background-image: url('https://1.bp.blogspot.com/-UESgWTD2bb8/XvYp8rxsNaI/AAAAAAAALZc/x_t_S16DvP8dEGgHXl_COQyaQXxtZPbcQCK4BGAsYHg/s16/icons8-warning-shield-16%2B%25281%2529.png');}.error {color: #D8000C;background-color: #FFBABA;background-image: url('https://1.bp.blogspot.com/-jehu6WNkl98/XvY0HxqSLLI/AAAAAAAALag/CYmoe8wT0oIekuhDTwVy2d-UpSi4bDa5QCK4BGAsYHg/s16/icons8-unavailable-16.png');}
- Click Save Theme.
- Open Blogger Dashboard And Open The Post In Which You Want To Add Alert Box.
- Now Go To HTML >> And in the post where you want to add the Alert Box, paste the code below.
<div class="info">Info message</div>
<div class="success">Successful message</div>
<div class="warning">Warning message</div>
<div class="error">Error message</div>
- before publish your post see a preview of your blog post.
- If preview is correct then simply publish it.