If you share posts related to coding in your blog, then you must use the html code box in your blog post. Because this will show your code separately from your blog post, so that visitors of the blog can also copy the code easily. It also gives a professional look to the blog, and the blog's design is also good.
In this post I am going to give you the information about adding HTML code box to the blogger's post in the most simple and easy way.
How To Add Code Box On Blogger ?
- Go To Blogger >> Select Theme >> Select Edit HTML.
- Click anywhere inside the code area and press Ctrl + F keys to open the search box.
- Now, Search for ]]</b:skin> tag and paste below code just above of this tag.
.blockquote { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .blockquote:hover { background-repeat:no-repeat; }- Click Save Theme.
- Open Blogger Dashboard And Open The Post In Which You Want To Add Code.
- Now Go To HTML >> And Paste The Following HTML Codes.
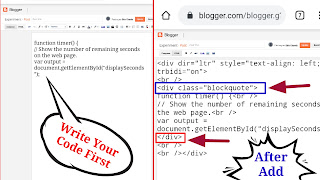
<div class="blockquote">Your Code Here </div>
- Replace "Your Code Here" with the code you want to share.
- before publish your post see a preview of your blog post.
- If preview is correct then simply publish it.